はじめに
イタンジ株式会社の加藤です。精算管理くんというプロダクトの開発をしています。 先月は週1でサバゲーにいっていたのでずっと筋肉痛が続いていました...
精算管理くんでは機能優先で実装を進めてきたため、利便性向上の画面改修を行うことが増えてきました。そのため、変更後にも既存の機能が動作することを保証するために最近 Playwright による E2E テストを導入しました。 今回はその Playwright の紹介をしていきます。
E2E テストとは
フロントエンドの E2E(end-to-end) E2E テストとは、主にブラウザ上での動作を検証するテストです。 例えば以下の項目などが検証対象となりますね。
- アプリケーションを利用するときに適切なテキストが表示されているかどうか
- ユーザーが特定のボタンをクリックしたときにアプリケーションが期待通りの動作をするかどうか
- アプリケーションが複数の主要ブラウザでも正しく動作するかどうか
E2Eテストを導入するメリットとして、ブラウザを実際に操作することでユーザーが操作するのと同じような動作を実現できるため、既存の機能を維持したうえで新しい機能を追加することがやりやすくなります。
Playwright とは
Playwright enables reliable end-to-end testing for modern web apps.
Playwright は Microsoft によって開発されている Chrome、Firefox、Safari などの様々なブラウザでの E2Eテストを実行できるライブラリです。 テストの他に、スクリーンショットを撮影する機能も備えているため以下のように記述することで操作後の画面のスクリーンショットを保存することが可能になっています。
import { test } from '@playwright/test';
test('Page Screenshot', async ({ page }) => {
await page.goto('https://playwright.dev/');
await page.screenshot({ path: `example.png` });
});
基本的な使い方
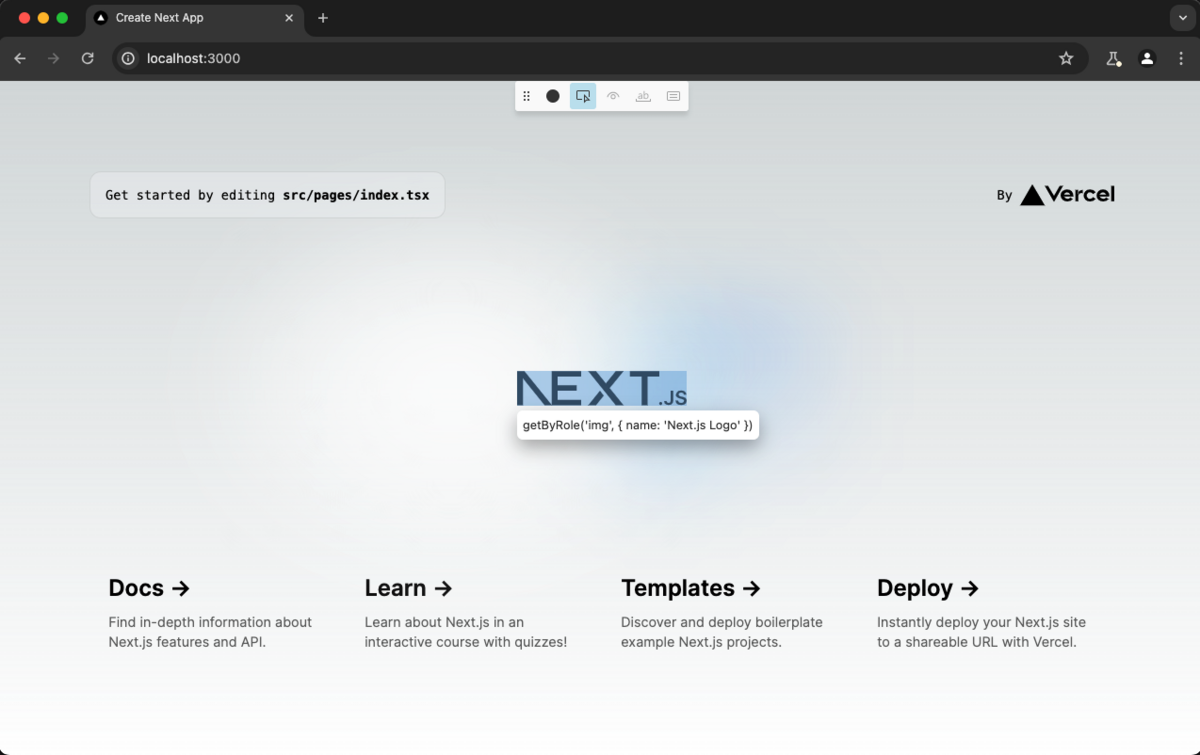
Playwright では Locator という機能を使用して画面上の要素を取得することができます。
getByRole、getByText、getByLabel などの要素の取得方法がありますが、例えば getByLabel を使用すると以下のように記述できます。
<h1>テスト</h1> <label> <input type="checkbox" /> チェックボックス </label> <br/> <button>送信</button>
// チェックボックスの要素を取得してクリックさせる
await page.getByLabel('チェックボックス').check();
VSCode の拡張機能
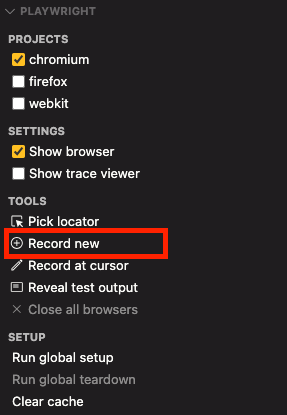
VSCode の拡張機能である Playwright Test for VSCode を導入すると、前述の Locator の取得などが直感的にできるようになりテストの実行やデバッグがやりやすくなります。
拡張機能で追加される「Pick locator」を押してブラウザを起動し、以下のように取得したい要素を選択するだけで OK です。


他にも、「Record new」で新しいテストファイルを作成して立ち上がるブラウザから自分が操作した内容で自動的にテストコードを生成することも可能です。 個人的にはこの機能がとても便利だと思いました。

また、拡張機能を利用すると作成したテストの実行も簡単に行うことができます。 テストケースごとに通過した時間が表示されるのもいいですね。

おわりに
E2E テストを書く際に便利な Playwright を紹介させて頂きました。
前職では TestCafe を使用していましたが、Playwright には click() や hover() などに Auto-waiting が提供されているため操作前の要素に対してアクション可能性をチェックしてくれるのが便利だと思いました。
今後はスクリーンショットを撮る機能を利用して Visual Regression Testing も活用できたらなと思っています。
ここまで読んでいただきありがとうございました!
