はじめに
はじめまして、イタンジ株式会社で執行役員COOをしております永嶋です。
私は日頃から弊社エンジニアメンバーに「自分のプロダクトはいいぞ!楽しいぞ!」と言っており、私も個人で「Craft Beer Hunt」というクラフトビールのレビューサイトを運営しております。
このサイトは「Headless CMS + Next.js + Vercel 」で運営しているのですが、意外とこの構成でのサイト運営の知見がWeb上にないので、ここで紹介してみようと思います。
Headless CMSとは
HeadlessのHeadは見た目のことで、そのHeadを除いたコンテンツ管理に特化したCMSのことです。ブログなどの従来のCMSはユーザーが目にする記事等の見た目(HTMLやCSS等)を管理する機能も持っていますが、Headless CMSはコンテンツ管理に特化しています。
では、見た目はどうするかというと、API経由で情報取得し、別システムで表示するという思想になっています。
この構成のメリットとして、コンテンツ管理部と表示部が疎結合になっているので、見た目や表示方法の修正などが柔軟であるという点が挙げられます。
どのHeadlees CMSがよさそうか
現在多くのHeadless CMSが存在しており、まとめサイトでも紹介されています。
どれにしようか迷いましたが、価格面でPrismic.ioというサービスを選定しました。
一番手はContefulらしいのですが、Freeの次のプランが$300 / monthでとても趣味では使えない価格帯というのがネックでした。Prismic.ioはもう少し刻んだプランがあり、後々、チームで運営することになったときにも低価格で運営できそうという理由で選定しました。
使い心地としてはシンプル、ドキュメントも豊富、React用ライブラリあり、Vercelへのdeployフックあり、という感じで特に困ったことはなかったです。
Next.js + Vercel
コンテンツ表示側にはNext.js + Vercelを使っています。
Next.jsの説明は不要かと思いますが、Reactのラッパーのようなフレームワークで、特に強力なのがSSR(Server Side Rendering)とSSG(Static Site Generation)といったサーバーサイド側で動作する機能群です。
私のサイトのようにSEOを考慮する必要がある場合は、特に重要になってくる機能ですが、Next.js と Vercelを組み合わせることでインフラ面の設定をすることなくすぐにこれらの強力な機能群を利用可能です。
Built-in Zero-Configをうたっているだけあって、プロジェクトを開始してすぐにアプリケーション開発にはいれるのが最高です。デプロイもGithubと連携させてmain branchにpushするだけなのでかなり開発体験が良いです。
Vercelの料金
ローンチ当初は無料プランで使えていたのですが、記事が増え、アップロードする画像が増えていくにつれて、画像サイズ最適化のリソース利用が無料プランの範疇を超えてしまいProプラン($20 / month)にアップグレードして利用しています。
このタイミングはローンチして半年後くらいの割と早い段階で迎えており、画像を多用するメディア系のサービスを運用する際は注意が必要そうです。
無料プランはどちらにしても商用利用できないので、がっつりサイト運営するためには課金は避けられなさそうです。サーバー管理などのことを考える私は非常に安価だと感じています。
サイトのUUなど / まとめ

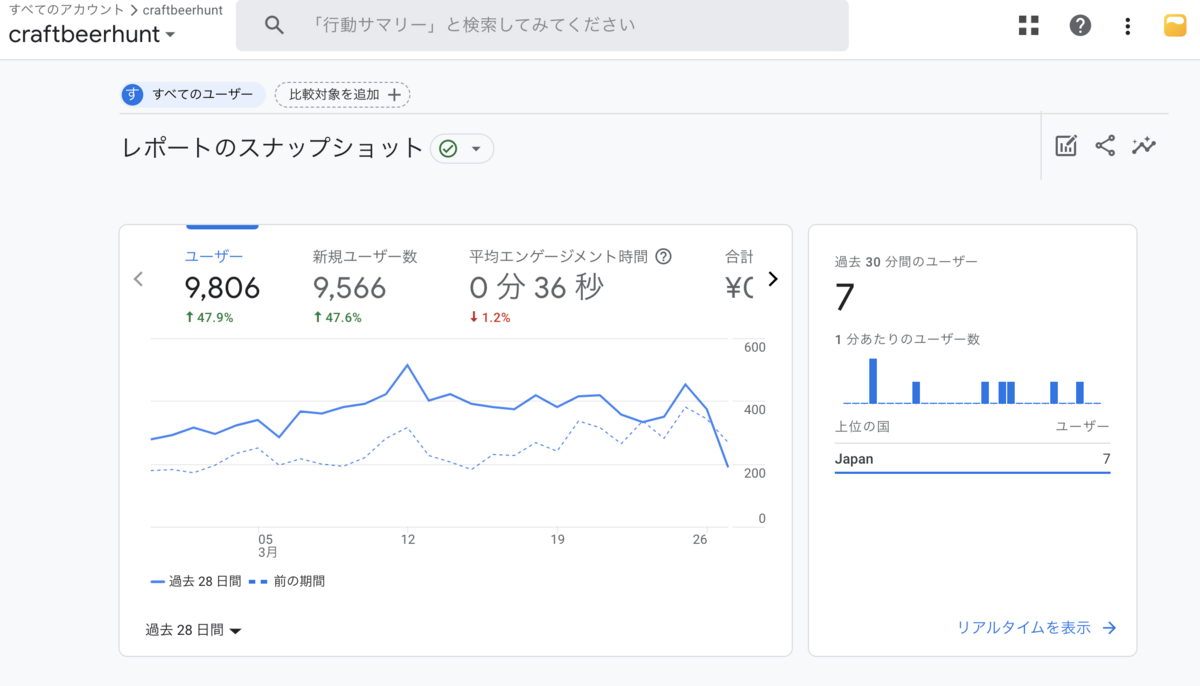
2年間運用して、現在、月間1万UUほどのサイトになっております。
特に困ることはなく、サーバーの管理などが必要なく機能開発に集中できるので趣味で開発するには非常にオススメな構成です。メディア系サイトの運営はもうこれ一択で良いと感じています。
みんなどんどんサイト開発していこうな!!
