はじめに
こんにちは! イタンジ株式会社物件チームの関雨菲(カン ユフィー)です。
半年前からVimというエディターに魅力を感じて始めました。以前まではVScodeを使っていましたが、Vimに慣れたらもうVScodeに戻れないぐらいVimが好きになりました。Vimはゼロから自分に合う設定をカスタマイズできて、自分だけのエディターを作り上げることができて、面白いです。
今回はVimについて勉強したことを共有しようと思います。
Vimのメリットとデメリット
私が感じる一番のメリットはマウスの操作が要らないことです。VScodeを使っていたころは開発の途中で何回も手をキーボードから離してしまていたため、マウスを操作する時間を無駄に感じてしまいました。Vimの場合は全ての操作がキーバインドで実現することができて、手をキーボードから離す必要がなく、効率よく開発することができます。
もちろんデメリットもあります。Vimのデメリットは勉強と操作になれるには時間がかかると思います。私はVimを勉強し始めてから業務で使えようになるまで半年ぐらいかかりました。
Neovimって何
私はNeovimを使っています。Neovimは拡張性と使いやすさを進化したVim系のエディターです。 Neovimの設定はLuaという言語で書くことができます。
やったこと
最初にVimを使い始めたときはkickstart.nvimを使っていました。 これは設定の雛形を提供してくれる基礎のプラグインだけ入れた設定で、他に入れたいプラグインがあったら自分で追加することができます。
最初はkickstart.nvimだけを使ってVimの操作やキーバインドを勉強しました。一ヶ月もするとだんだん慣れてきて自分の欲しい機能などがわかってきたので、そのタイミングでいろいろ調べて、他の人の設定を参考にしながらプラグインを入れていきました。
プラグイン
ここでは私が導入した便利なプラグインをいくつか紹介します。
lazy.nvim
lazy.nvimはプラグインマネージャーです。lazy.nvimを使ってプラグインをインストールすることができます。他にもpacker.nvimとかプラグインマネージャーがありますが、lazy.nvimを使う人が多いみたいです。
nvim-lspconfig、mason.nvim、mason-lspconfig.nvim
LSPはLanguage Server Protocolの略で、エディタにLSPを導入することでコードのautocomplete、ハイライト、エラー表示などが使えるようになります。kickstartではnvim-lspconfig、mason.nvim、mason-lspconfig.nvimという三つのプラグインがすでにインストールされているため、使ってる言語の機能をUIで簡単に設定することができます。 私は業務でよく使う言語PythonとRubyのLinterとFormatterを入れました。
which-key.nvim
Vimには色んなキーバインドがあって、それを全部覚えるのは最初は大変です。which-keyはよく使うキーバインドを設定して表示してくれるプラグインです。
gitsigns.nvim
gitsignsはVscodeのように変更を入れたファイルやコードをハイライトしてくれるプラグインです。
alpha.nvim
alphaはneovimを起動した後表示する画面をカスタマイズできるプラグインです。ファイル作成や最近使ったファイルやFile browserなどを入れたら便利です。
bufferline.nvim
bufferlineを使ってbufferをVScodeのtabのように表示することができます。
lualine.nvim
lualineは今の入力モード、ファイル情報、ブランチ情報など表示したい情報をカスタマイズして表示してくれるプラグインです。
telescope.nvim
telescopeの基本な機能は検索です。よく使うのはファイル名や文字列検索です。 自分の設定によって、ブランチ検索とか色んな拡張機能も設定できます。
neo-tree.nvim
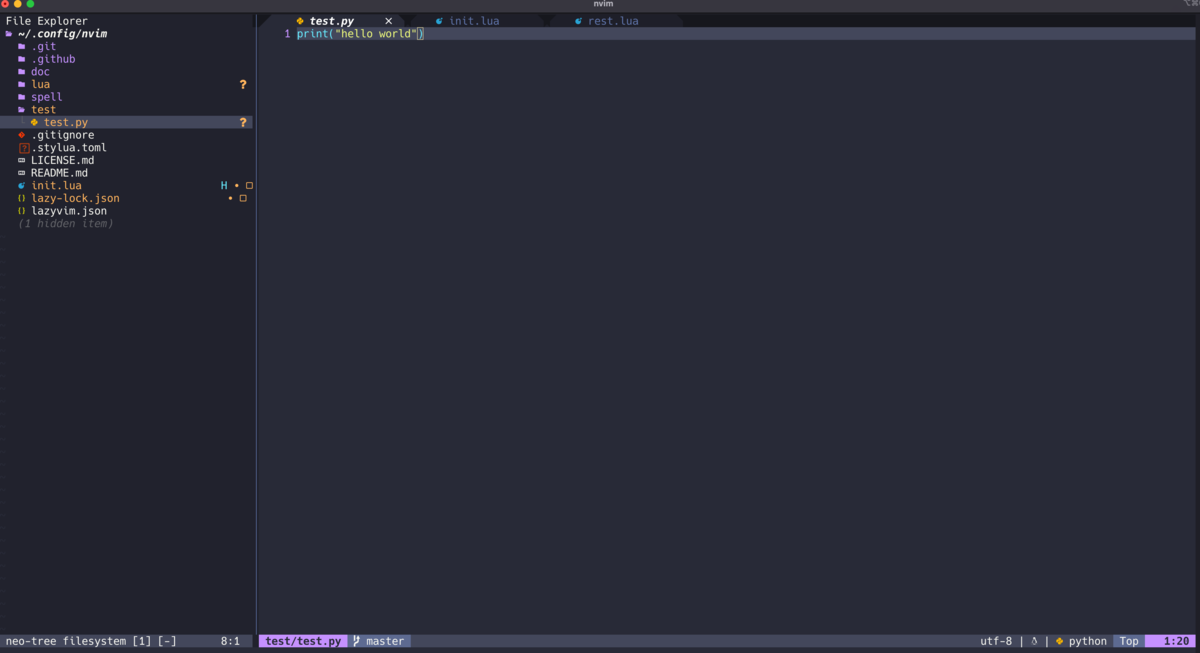
neo-treeはファイルツリーのプラグインです。ファイルの管理、ナビゲーションを簡単に操作できます。
rest.nvim
rest.nvimはNeovim上でHTTP リクエストを送ることができるプラグインです。
業務でHTTP リクエストをよく使うため、調べたらでできたのがrest.nvimです。 Terminal上ではcURLを使ってHTTP リクエストを送っていましたが、パラメーターを編集するのは大変でした。rest.nvimを使ったらVim上で編集してHTTP リクエストまで送ることができるため、とても便利です。
まとめ
私が設定している今のNeovimはこんな感じです。

学び
ここであげた機能はVScodeでも全部ありますが、自分でカスタマイズする過程が楽しいと思います。
Vimの勉強は大変ですが、プログラミングの勉強になるだけでなく、色々調べている間に問題解決のスキルも身につきました。 これからもより便利に使えるように設定を拡張していきたいです。
