こんにちは、エンジニアの建三です。最近はデザインの仕事が主になってきています。新規事業のモバイルアプリのプロトタイプをSketchとInvisionでせっせと作る日々です。それに伴いUIデザインを最近勉強し始めたんですが、デザインってすごく面白いですね。
このモバイルアプリですが、素早く顧客のフィードバックを得る為にWebviewを使ってくれという指示がありました。Webviewというのは、アプリ上でWebページを表示するものです。FacebookとかTwitterのリンクをアプリでクリックすると、ブラウザーに飛ばずに、FacebookやTwitterのアプリ内でWebページが見れますよね。要するにモバイルウェブサイトをWebviewで表示してアプリ化しようというものです。これだとアップデートする度にAppleやGoogleに申請する必要がなくなります。
このアプローチを取る場合、iOSとAndroid用に別々のUIを作るのが難しくなります。OSによってCSSを切り替える事は出来ますが、大幅な変更は面倒そうだし、それで開発期間が延びたら本末転倒です。
iOSとAndroidの一番顕著な違いは、ナビゲーションの方法です。iOSはタブを使うのが一般的ですが、Androidだと「ハンバーガーメニュー」と呼ばれる左上の3本線のボタンを押してメニュー画面を開くのが一般的です。どちらかに絞りたいんですが、iOSでハンバーガーは不自然だしAndroidでタブも不自然なのではという気がします。ただ普段僕はiPhoneしか使いませんし、普段使ってるアプリでもそんなにデザインに気を使った事がないのでどっちにすればいいか分かりません。
そこで、巷の有名なアプリはiOS、Androidでどっちのナビゲーションを採用してるか調べる事にしました!
対象のアプリは僕のiPhoneに入ってるアプリの中で有名なもの15個。
- Dropbox
- Trello
- Evernote
- Inbox
- Google Calender
- Google Map
- Slack
- Uber
- Kindle
- messenger
- YouTube
- Airbnb
僕のNexus7にそれらを全部インストールしてAndroidも確かめました。
ナビゲーションのバリエーションは大きく分けて4つあったので、それぞれに分けて見てみましょう。
iOS - タブ、Android - ハンバーガー
対象アプリ: Dropbox, Trello, Evernote
これは一番僕が予想していたパターンです。
Dropbox
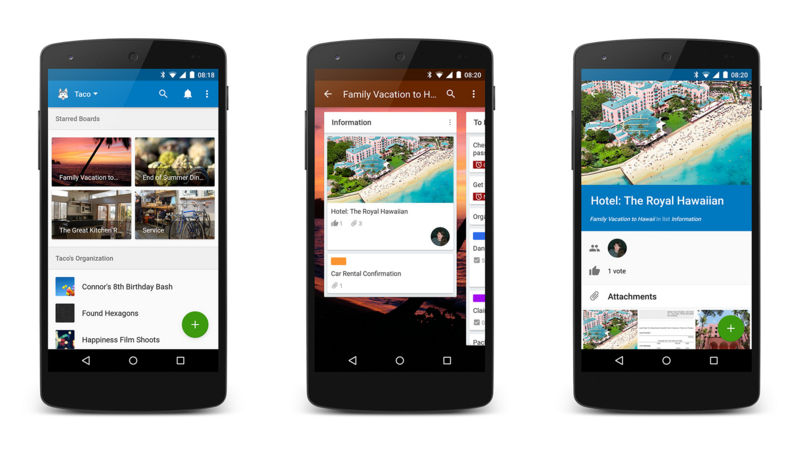
Trello
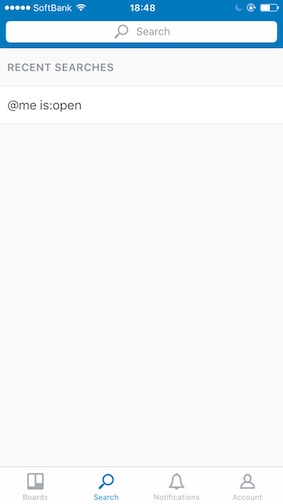
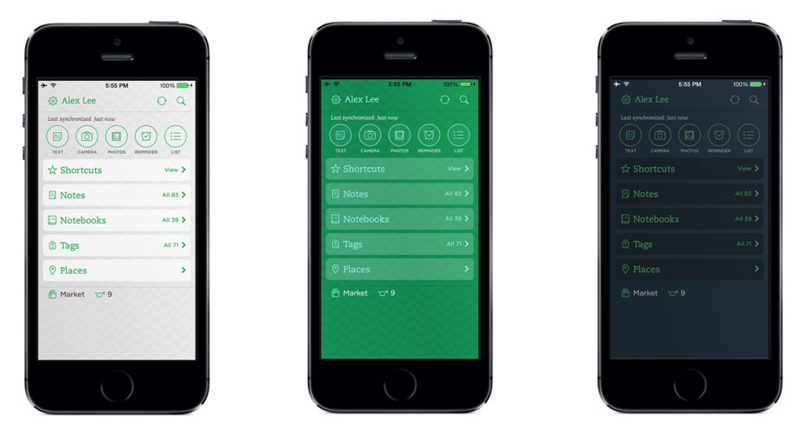
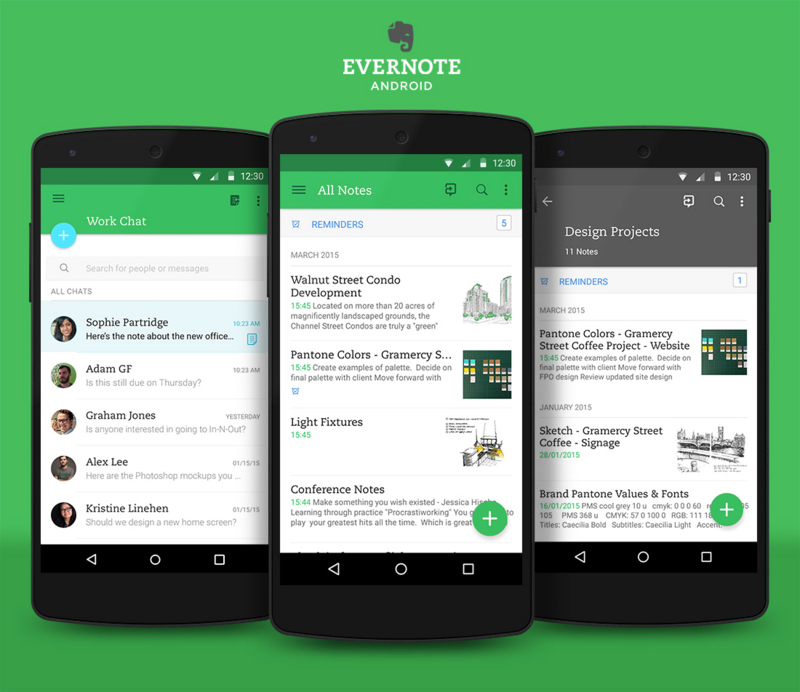
Evernote
これはタブと呼ぶのかどうか微妙なラインですが、どちらかというとタブなのでこのカテゴリに入れました。
iOS - ハンバーガー、Android - ハンバーガー
対象アプリ: Inbox, Google Calendar, Google Map, Slack, Uber, Kindle
これはGoogleのMaterial Designを使ったアプリが中心になります。
Inbox
Google Calendar
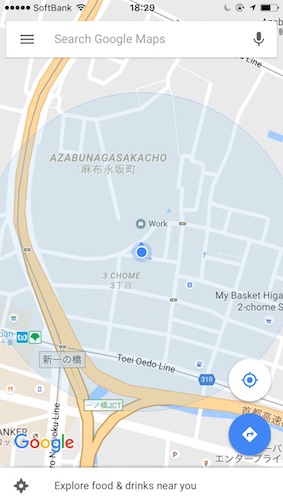
Google Map
Androidもほぼ同じです。
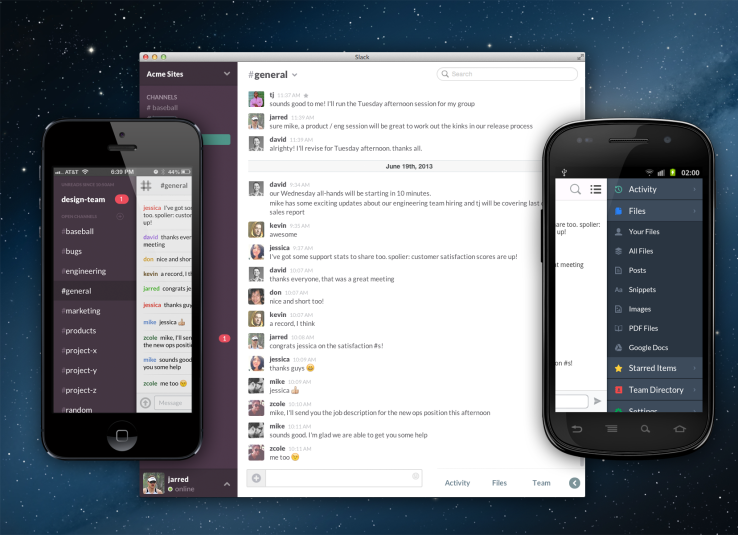
Slack
Uber
Androidもほぼ同じです。
Kindle
iOS - タブ、Android - 上タブ
対象アプリ: messenger, facebook, Twitter, Youtube
これはAndroidの場合タブが上に来るパターンです。
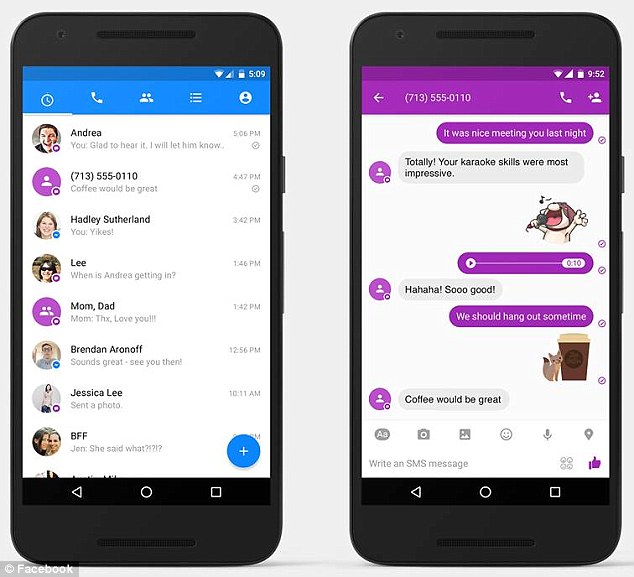
messenger
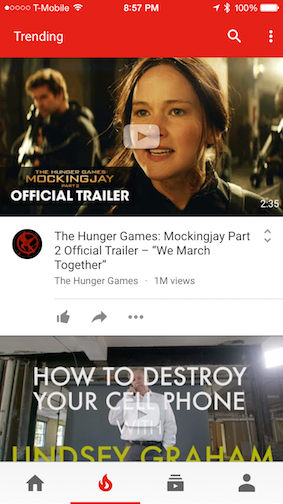
YouTube
iOS - タブ、Android - タブ
僕の予想に反して、AndroidでもiOSと同じようにタブを使っているアプリがありました。
Airbnb
まとめ
色んなバリエーションがあり、答えは一つじゃないというのを実感しました。タブは1タップで画面を切り替えられるので便利です。一方でハンバーガーメニューは、SlackのチャンネルやKindleのチャプターの様に多くのものを入れるのに向いてます。またGoogle MapやUberの様に地図がメインのアプリでもハンバーガーメニューが好まれるようです。
新規事業のアプリでは両方のプロトタイプを作ってみた結果タブの方が良いという意見が上がっています。最終的にどちらになるかは出来上がってからのお楽しみですね!
Androidの戻るボタン
おまけにAndroidの戻るボタンがどう処理されるかも調べました。ほとんどのアプリは戻るボタンが予想通り動いたのですが、幾つかのアプリが予想と違う動きをしました。以下のアプリの動作で戻るボタンが効かずにアプリが終了しました。
- Google Calendar - 1日、1週間、1ヶ月などの表示の切り替え
- Slack - チャンネルの切り替え
- Dropbox - FilesからPhotosへなど、メニューの切り替え
- YouTube - 上タブの切り替え
Google CalendarとSlackに関してはホーム画面を切り替えてるイメージなので何となく分かりますが、DropboxとYoutubeは意外でした。アプリが終了しても開き直せばいいだけなので大した問題ではないのですが、戻れるに越したことはないと思います。
最後に
イタンジではプロトタイピングからコーディングまで何でもやりたいデザイナー・エンジニアを募集しています!